headline/text styles
test

David Brown
VP, Private Sector Sales
03. Simple Content Module
03. Simple Content Module

03. Simple Content Module
05A. Brackets (only headline, no blurb avail, but if we want to do blurb we can stack a "simple content" module on top of this)
05B. Brackets
05C. Brackets
can do 1, 2, or 3 columns
here's an example of a cobalt background https://resultant.com/government/federal/
can do 1, 2, or 3 columns
we can also add images/icons next to or above the header. here's an example of that https://resultant.com/about/partners/
can do 1, 2, or 3 columns
here's an example of 1 column
can do 1, 2, or 3 columns
and here's an example where we use it JUST for links https://resultant.com/government/
05C. Brackets
1 column
testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing
1 column
testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing
1 column
testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing testing


We’re proud to help organizations thrive, and we’d love to tell you more.
06B. Billboard. we can customize what this says, what color, 1 or 2 buttons. it's just tricky to get the sentence the right length to make it not look awkward ;)

07A. Two Column Text/Media

07A. Two Column Text/Media

07A. Two Column Text/Media
07B. Two Column Text/Media
07B. Two Column Text/Media
07C. Two Column Text/Media

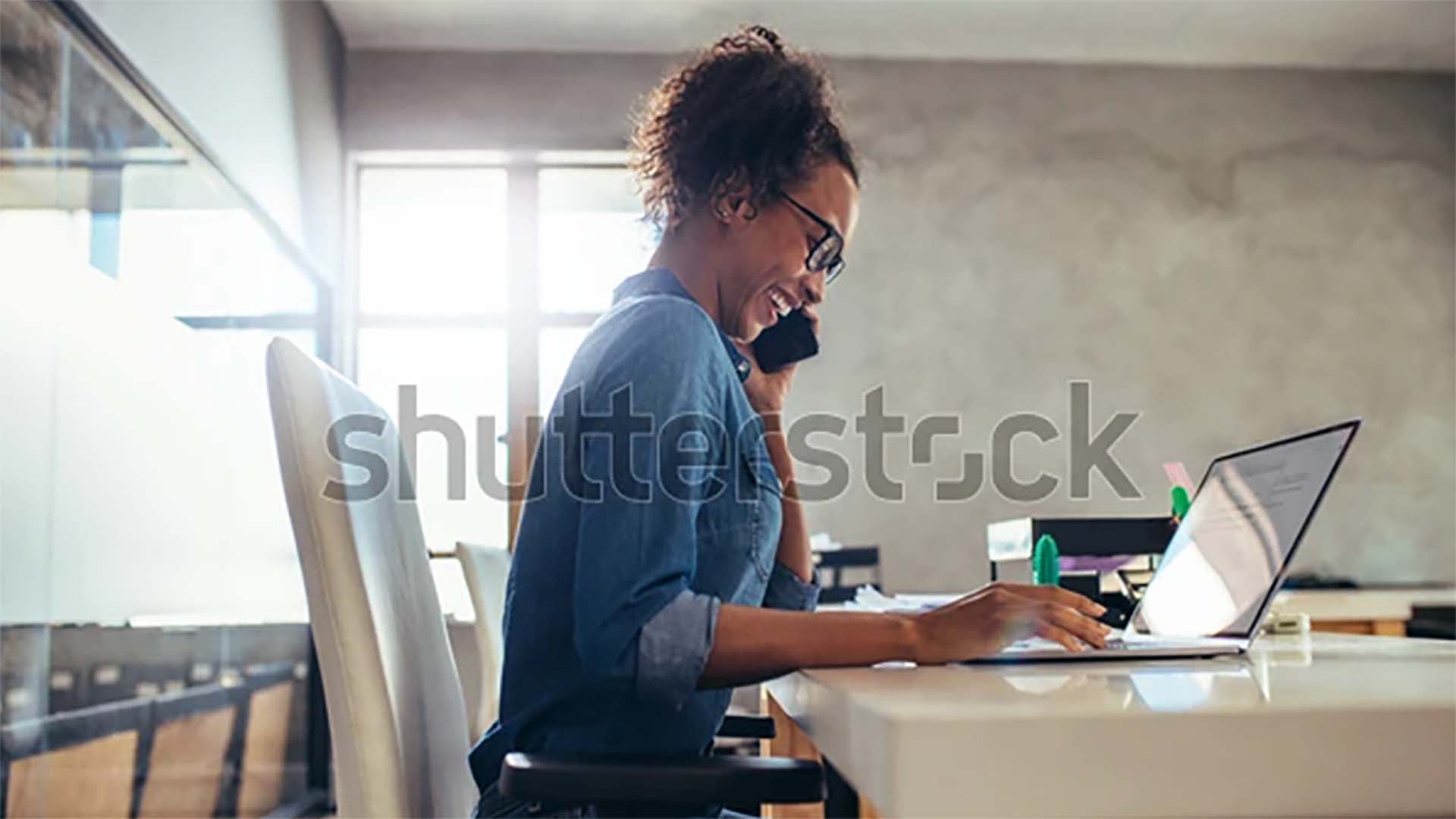
image title

07D. Two Column Text/Media

07D. Two Column Text/Media
just using this to show the module above.
08B. Two Column Text/List
-
test
testing testing testing testing testing testing testing testing testing
-
test
testing testing testing testing testing testing testing testing testing
-
test
testing testing testing testing testing testing testing testing testing
-
test
testing testing testing testing testing testing testing testing testing
-
test
testing testing testing testing testing testing testing testing testing
-
test
testing testing testing testing testing testing testing testing testing
-
test
testing testing testing testing testing testing testing testing testing
09. Two Column Text/Stats

10A. Two Column WYSIWYG
10A. Two Column WYSIWYG
10B. Two Column WYSIWYG
12. Team Feature
optional quote optional quote optional quote optional quote optional quote optional quote optional quote
13B. Logos - always white background for ease








15. Image Gallery
19. Watermark Content
19. Watermark Content
Ready to challenge your thinking?
Insights delivered to your inbox